DeepDive 브라우저, 리액트, Next 렌더링 과정 - 1
목차
1.브라우저 렌더링
2.리액트 렌더링, Next.js에서 서버 컴포넌트를 렌더링하는 과정
3.Deep Dive - Next.js에서 서버 컴포넌트를 렌더링하는 과정
1.브라우저 렌더링

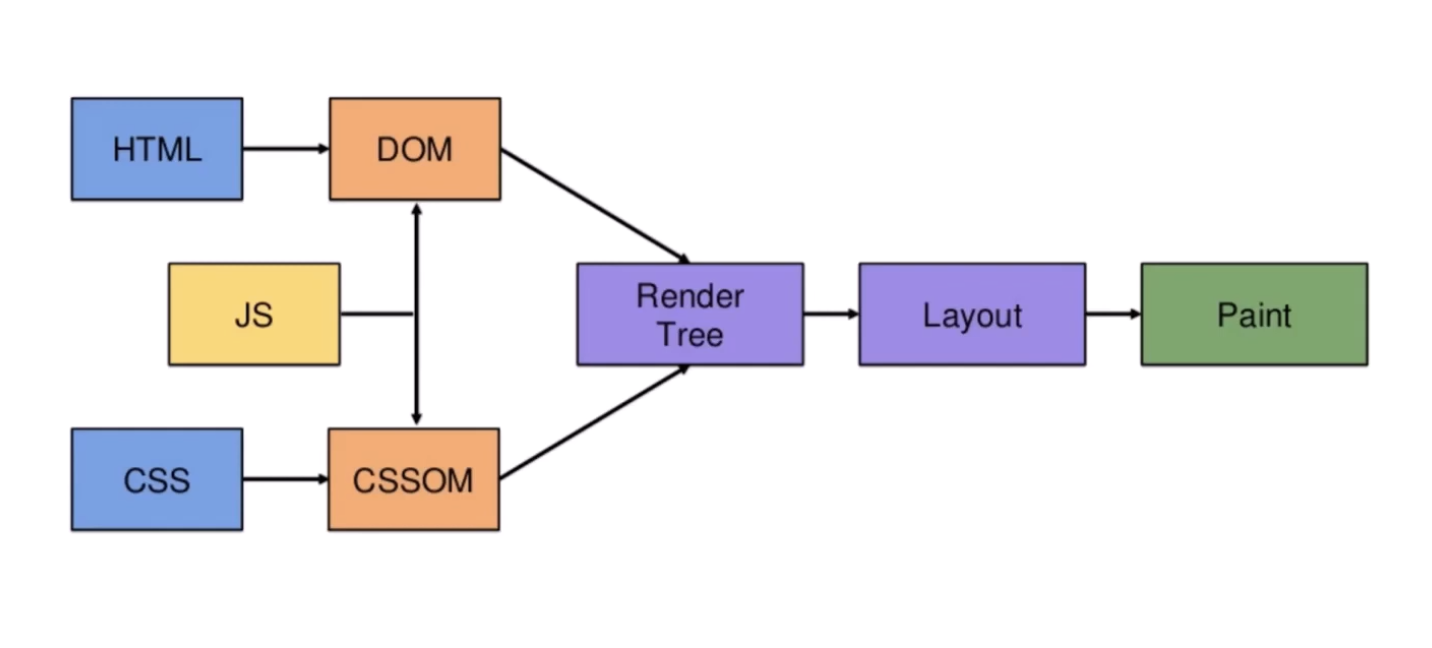
브라우저의 렌더링 과정은 다음과 같이 요약
1.DOM 트리 생성
- HTML이 DOM 트리로 변환되는 단계.
- Bytes > HTML Characters > Tokens > Nodes > DOM
2.CSSOM 트리 생성
- CSS가 CSSOM(CSS Object Model)로 변환되는 단계
- Bytes > HTML Characters > Tokens > Nodes > CSSOM
3.렌더링 트리 생성
- DOM 트리 + CSSOM 트리 => Rendering Tree
4.레이아웃 단계
- 뷰포트 내에서 각 요소의 정확한 위치와 크기를 정확하게 캡처하는 Box 모델이 출력
5.페인팅 단계
- 실제 픽셀로 변환하여 화면에 그리는 단계
- 크롬은 블링크(Blink), 사파리는 웹킷(Webkit) 그리고 파이어폭스는 게코(Gecko)라는 렌더링 엔진을 사용
6.컴포지팅 (Compositing) 단계
- 페인팅된 레이어들을 순서에 맞게 합쳐서 최종적으로 사용자에게 보여줄 화면을 만들어내는 단계입. (GPU를 활용하여 처리 효율을 높임)
- ⚠️ 참고: 과거에는 '페인팅'까지를 렌더링의 주요 5단계로 보았지만, 고성능 처리를 위해 컴포지팅이 중요한 최종 단계로 분리되었습니다.
리플로우(Reflow), 리페인트(Repaint)
언제?
- HTML 요소 추가
- CSS 변경
리플로우(Reflow) : 레이아웃에 영향이 있는 변경사항이 있을때.
- position, width, height, margin, padding, border, border-width
- font-size, font-weight, line-height, text-align, overflow
리페인트(Repaint)만 일어나는 대표적인 속성들입니다.
- background, color, text-decoration, border-style, border-radius
렌더링 성능 최적화
요소 움직이기 : transform VS position, top, left
- transform 레이아웃에 영향을 주지 않는 속성(예: opacity, transform)으로 작성하는게 좋다.
- 리페인트나, 리컴포지팅만 유발되어 보다 성능이 좋다.
- position, top, left 등의 속성은 레이아웃에 영향을 주기 때문에 리플로우 단계 유발